

- Adobe fireworks cs6 review full#
- Adobe fireworks cs6 review code#
- Adobe fireworks cs6 review download#
- Adobe fireworks cs6 review free#
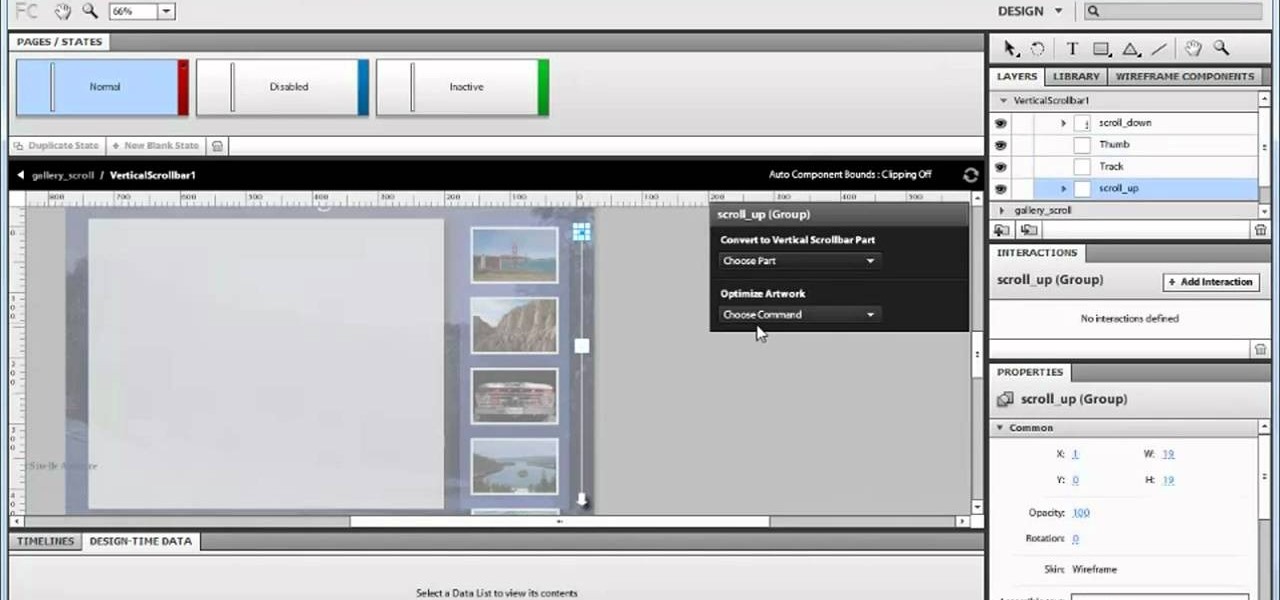
That’s not always a bad thing for example, gradient controls include a set of handles that allow you to quickly tweak the placement and angle of the fill, and you can edit the corners of a rounded rectangle or the points of a star at any time. Fireworks’ vector tools-originally derived from Macromedia Freehand-continue to be markedly different than those in Illustrator. As a result, many aspects of the interface are inconsistent with other apps in the Adobe Creative Suite. Old habitsĭespite four major updates, Fireworks retains a good deal of interface artifacts from its days as a Macromedia Studio MX product. Fireworks’ multi-page template structure is awkward in comparison, though unlike ThemeRoller, you can make changes to the theme’s default icon set (and add new icons) using Fireworks.įireworks CS6 lets you tweak jQuery themes, but it’s an awkward process that lacks a customized preview option.

Adobe fireworks cs6 review download#
Once you’re happy with what you see, you can download the theme for free. Theme settings are configured on the left, colors can be dragged and dropped from the palette at the top, and all changes to a theme are displayed live in the center of the page.
Adobe fireworks cs6 review free#
Moreover, jQuery Mobile offers a free Web-based editor called ThemeRoller, which handles theme customization with more finesse than Fireworks. In effect, this means you’ll need to rebuild the theme in a regular document in order to create a proper mockup for your client. The trouble is that you cannot preview the theme using your own sample content, which is disappointing given that the primary focus of this app is to construct Web mockups. There is no dedicated theme editor in Fireworks CS6 instead, you’re asked to customize the properties of objects across a multi-page template and then export it as a theme.Ī built-in theme preview lets you check out your theme at any time, though you must manually reload the preview after you make changes. It’s a bit of a ham-fisted process, however. In Fireworks CS6, it’s now possible for a designer (rather than a developer) to customize a jQuery Mobile theme without ever having to weed through code. It leans heavily on CSS graphics and CSS sprite sheets to ensure that mobile websites load quickly. JQuery, for the uninitiated, is a touch-optimized framework that can help developers quickly deploy content tailored to smart phones.
Adobe fireworks cs6 review code#
The CSS Properties panel lets developers copy and paste code for objects like rounded rectangles, which can be fully rendered by CSS. The benefit is that the sprite sheet is downloaded only once, which helps speed up the site by reducing demand on the server. CSS code-defined by your slices-describes the location of each graphic element on this sprite sheet. Instead of slicing interface graphics into dozens of individual files, you can export a single image file (or sprite sheet) containing all graphic elements. The second key way Fireworks now supports CSS is via CSS Sprites. The CSS Properties panel describes aspects of these objects (for example, line weight, line color, and fill), but it needs a warning indicator to let designers know which objects cannot be fully described by CSS. The caveat-and there’s always a caveat-is that there are only a few types of graphical elements that can be fully coded by CSS. Tailor your design elements to CSS, and you can avoid contentious edits by a developer seeking to streamline the website. This feature is a great asset for developers and it benefits designers, too.


Additionally, Fireworks can generate code specific to Opera, Firefox, Internet Explorer, and Webkit browsers like Safari and Chrome to ensure consistent cross-browser rendering.
Adobe fireworks cs6 review full#
Select the object and visit the CSS Properties panel, and you’ll see the full list of properties along with the necessary code (which can be copied to the clipboard). Let’s say you use the vector tool to create a rectangle with rounded corners, apply a gradient fill, and add a subtle drop shadow: All this can be described by CSS. The CSS Properties panel-new to Fireworks CS6-gives developers an advantage by automatically generating code for many elements of the design. The developer then has to deconstruct the mockups, making judgments about what visual elements can be achieved via Cascading Style Sheets (CSS3), a coding language that is increasingly used to describe not just the look and layout of text, but the appearance of graphical elements such as buttons, backgrounds, and shadows. Enhanced CSS functionalityĪ typical workflow might have a designer creating Web mockups in Fireworks, and then passing them to a Web developer for coding. Additions to the symbol library allow you to quickly mock up mobile Web interfaces and mobile apps.


 0 kommentar(er)
0 kommentar(er)
